A Dry Route
Concept app
Scope: A-Z
A Saigonese has had enough of the high tide flooding, so she came up with an app.
* This is only a personal concept app.
* All materials concerning Honda and other brands are only mockups, there was no real collab between the project and Honda, I also do not take any commercial profits from the materials belonged to or related to Honda and other brands in anyway.
* Please view with desktop or laptop for a better viewing experience




77 TOTAL FLOOD POINTS BY 2016

FLOOD POINTS 20CM DEEP
IN EVERY ROADWAY
PROBLEM & SOLUTION
The flooding caused by tide rise are gradually increasing in HCMC, causing motorbikes, Vietnameses’ main mean of transport, to malfunction and stop, hence making the traffic even worse.
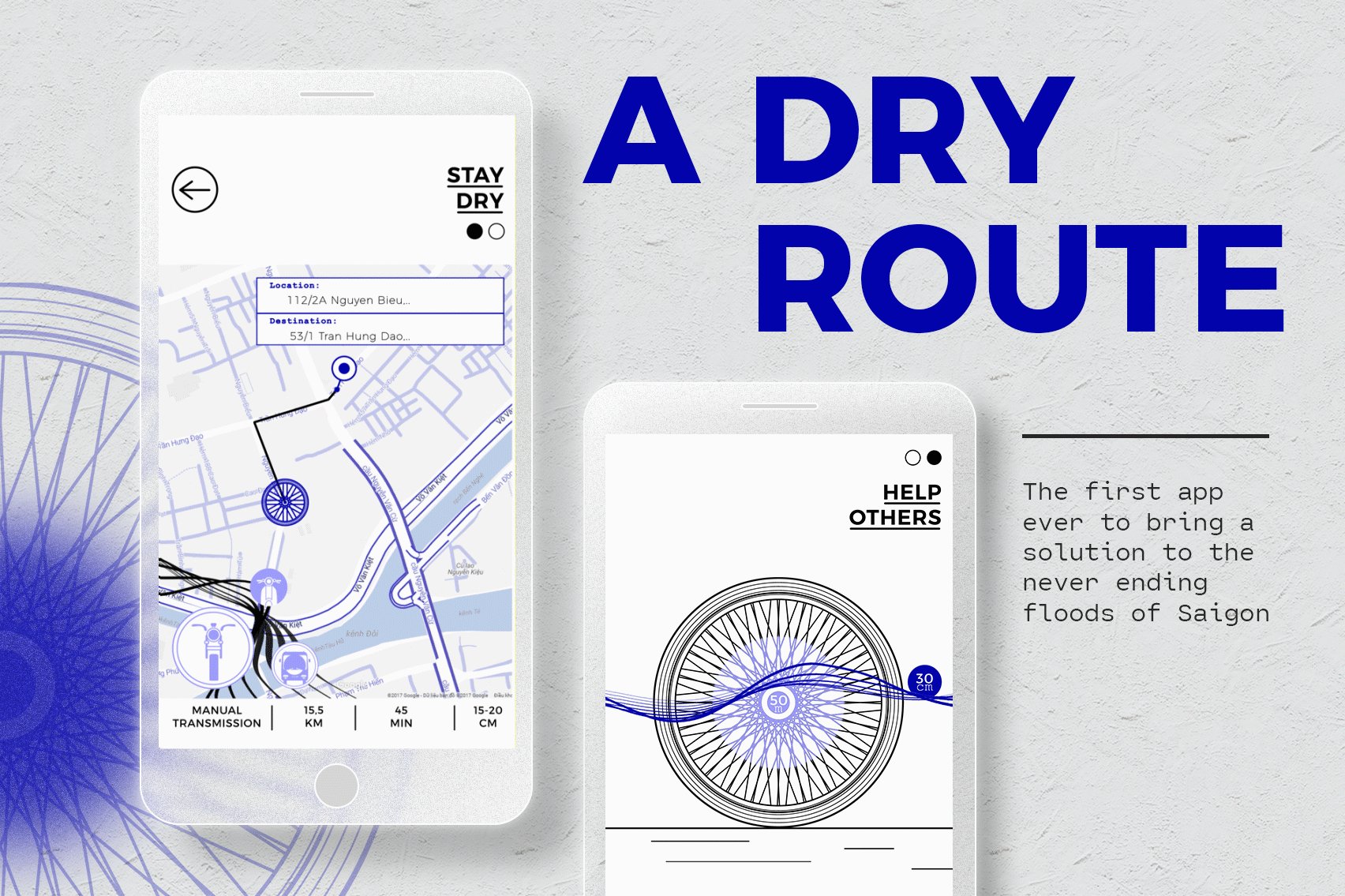
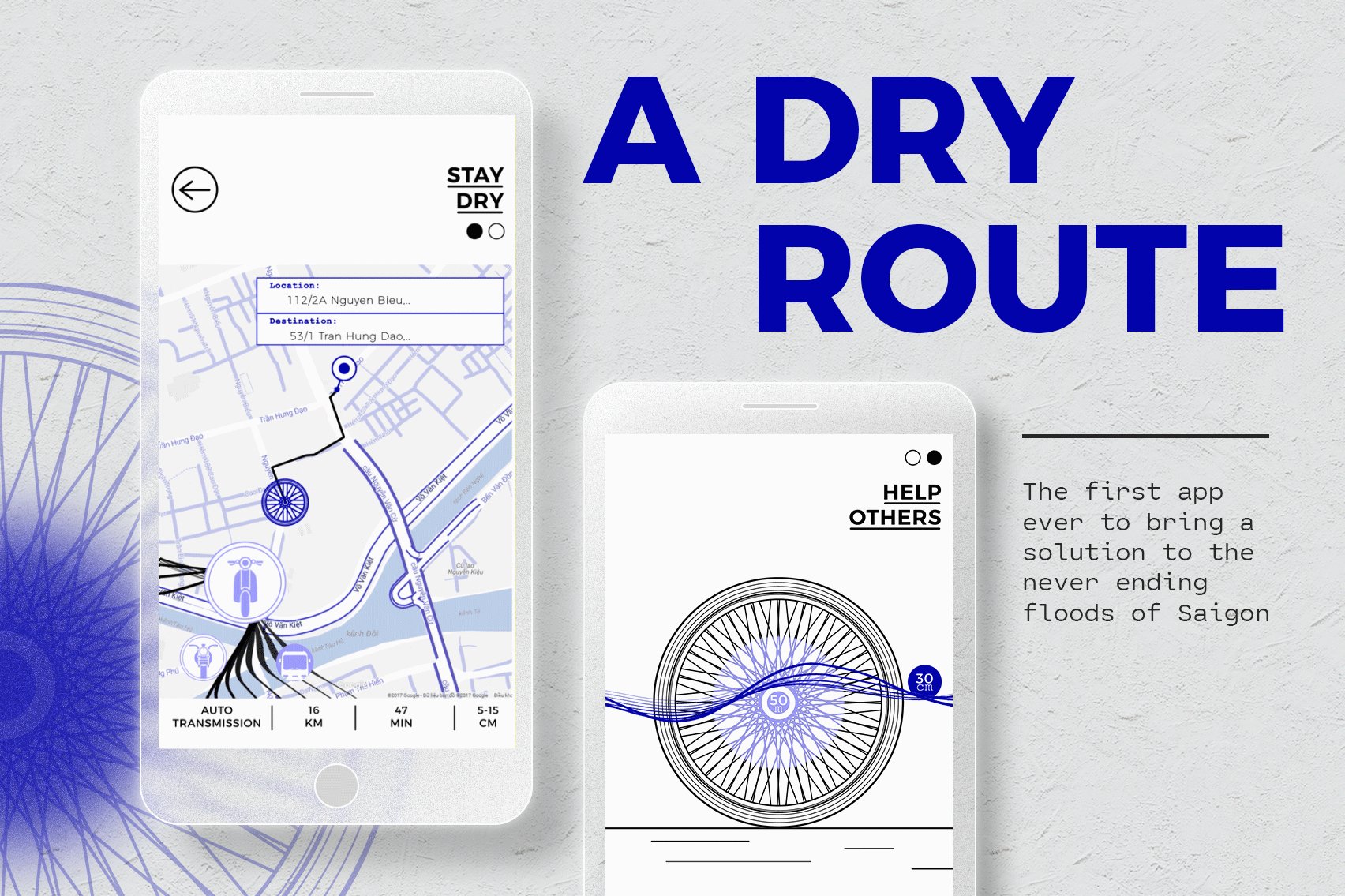
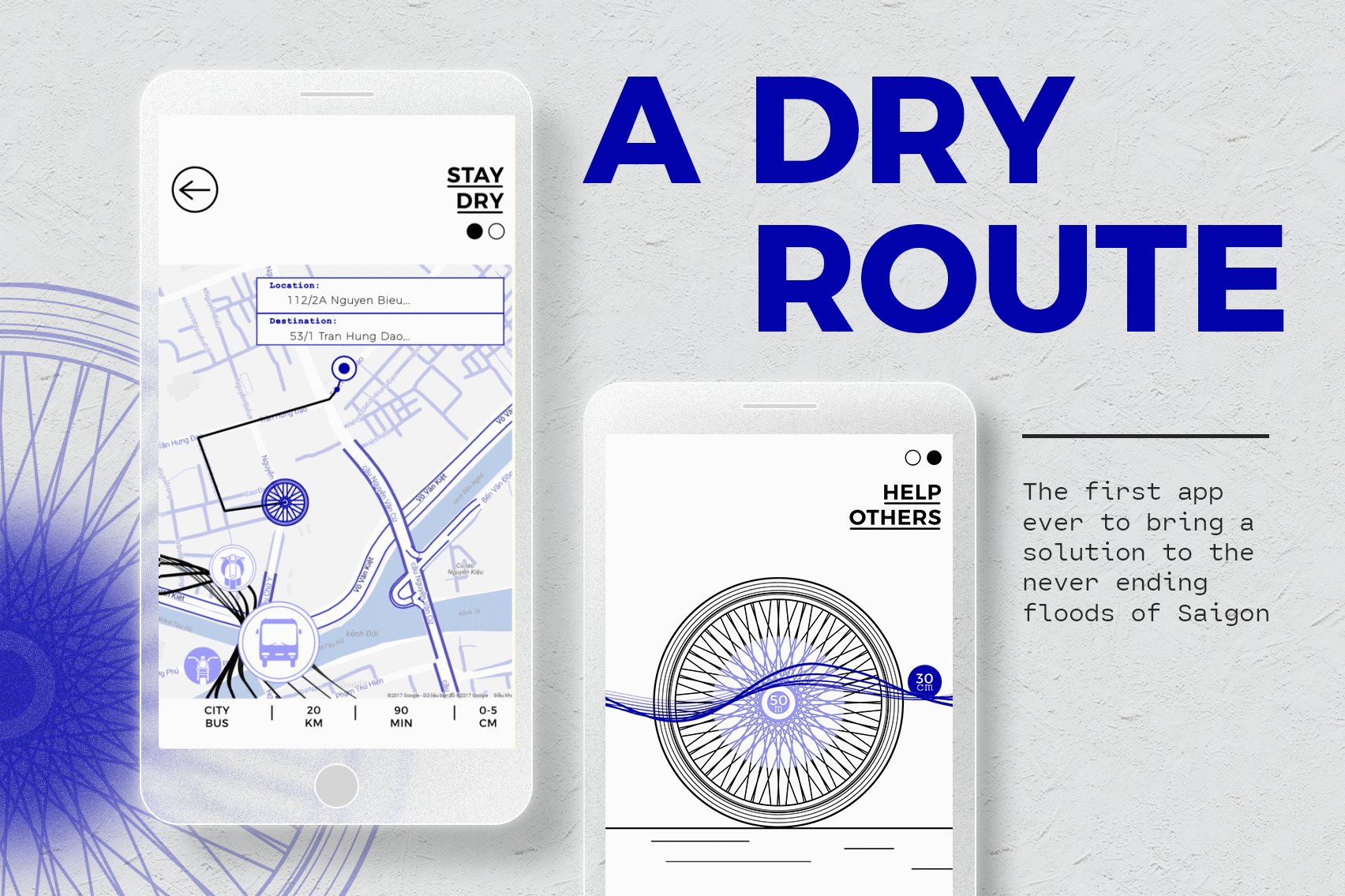
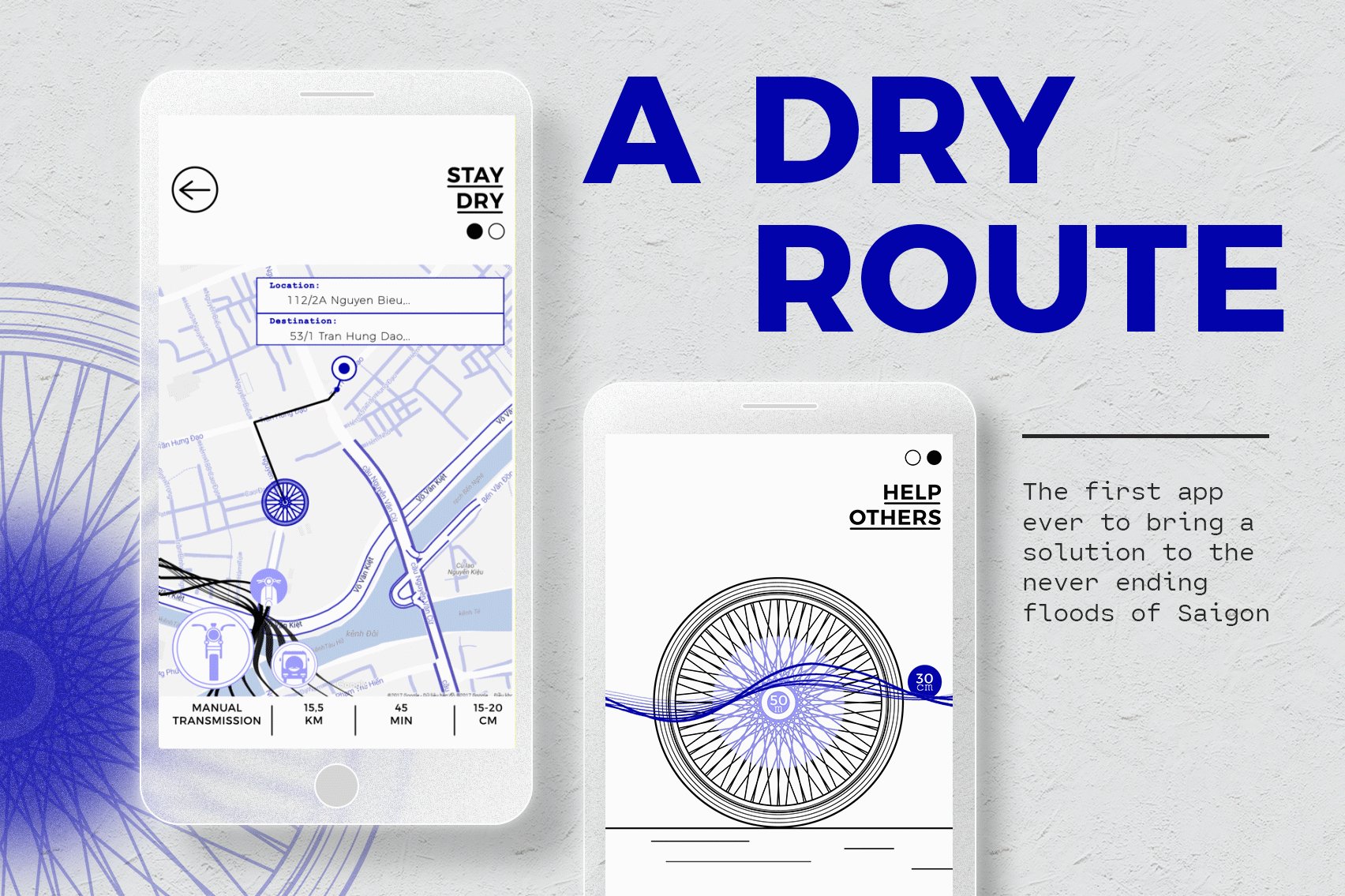
So I came up with <A dry route> - an app that uses the google map database and users’ responses to map out a route with minimum level of flooding.

UX RESEARCH
After sessions of brainstorming, I finally defined the two main functions of the app:
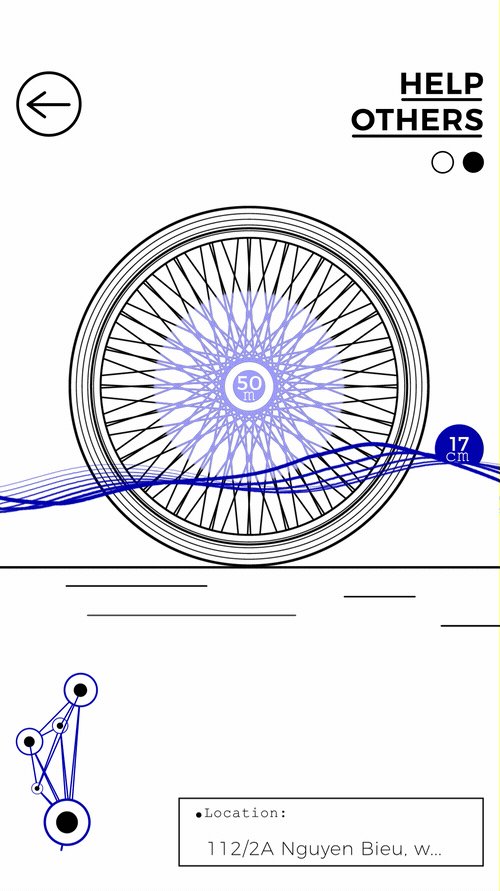
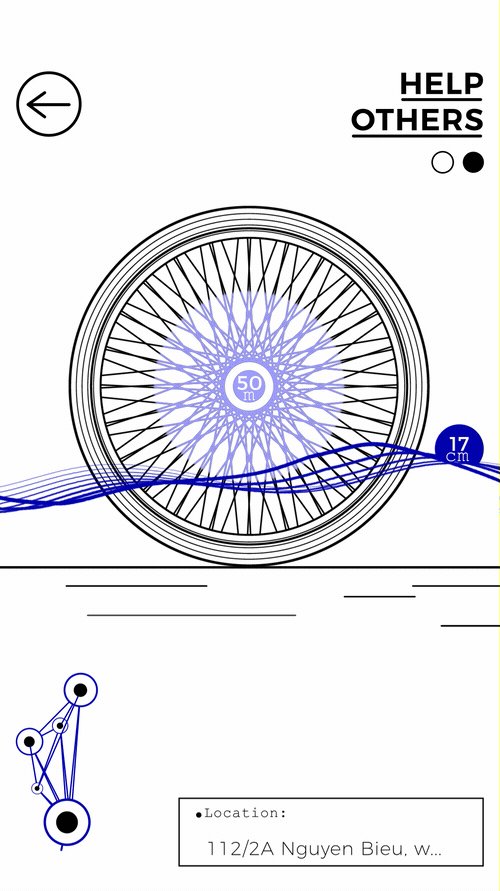
<HELP OTHERS>: collects data from users about the flooding level at their location (data including depth, area, location, etc)
<STAY DRY>: maps out a route for user based on google's route mapping database and the user submitted data from <HELP OTHERS>
USER FLOW & WIREFRAME
VISUAL CONCEPT
My main key visual is the wheel of a manual transmission motorbike. I came up with this because a wheel is a common mean of measurement for Vietnamese (or Saigonese) when it comes to floods. The common term is “Ngập nửa bánh xe” ,which translated to "half a wheel flooded" to describe a flooded place of aproximately 20cm deep. It’s sort of like a Saigonese’s slang.


COLOR SCHEME
FONTS
#0000AD
DEEP BLUE
#9F9EFF
LIGHT BLUE
#000000
TRUE BLACK
MONTSERRAT
SEMIBOLD & LIGHT
CARTOGRAPH
BOLD & LIGHT
ELEMENTS
After coming up with the wheel as the main key visual, I began to visualize other elements based on it:
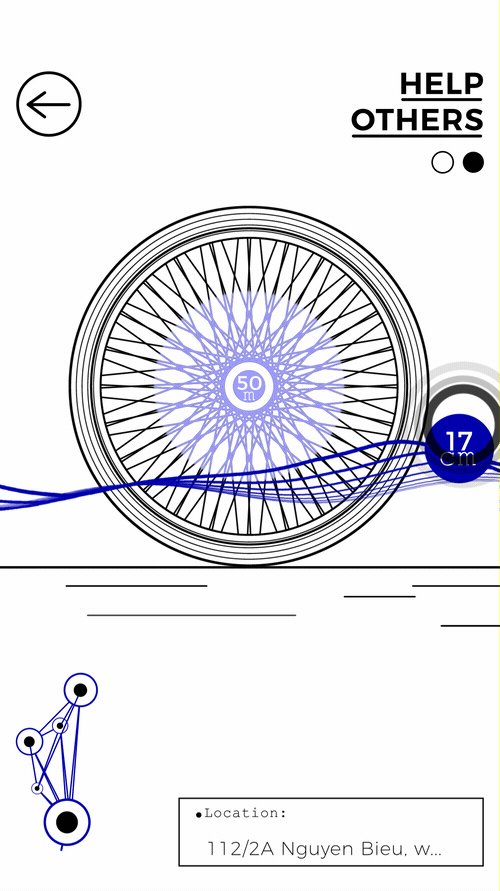
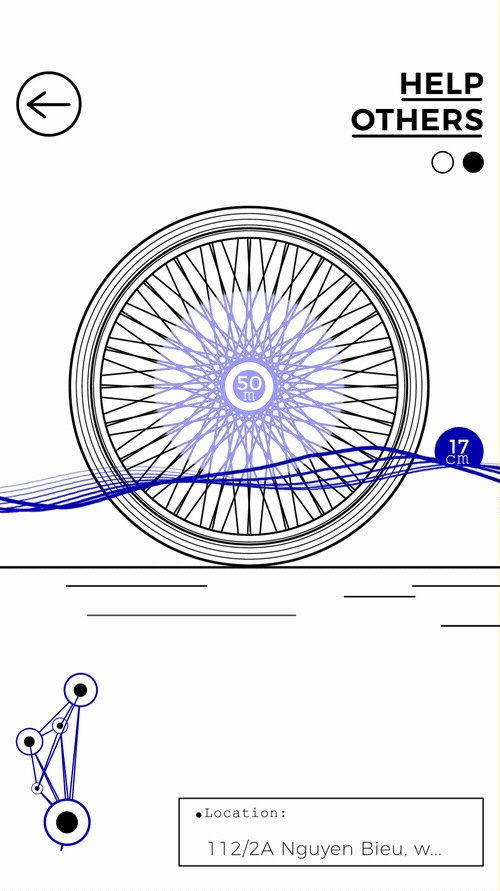
WATER LEVEL
The repetition of the curvy line creates a feeling of water movements while the floating circle indicates a level. The wave’s behavior reacts to how users drag the ball, but in its normal state or the state when the user doesn’t touches it, the wave makes slight waving movements, like the surface of a lake

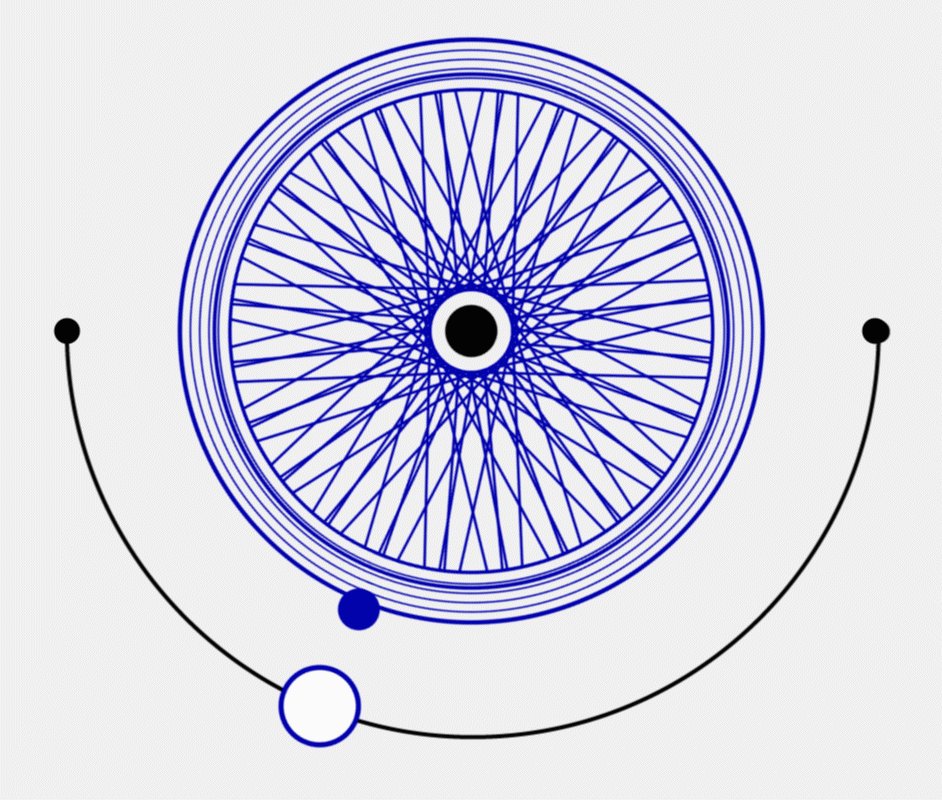
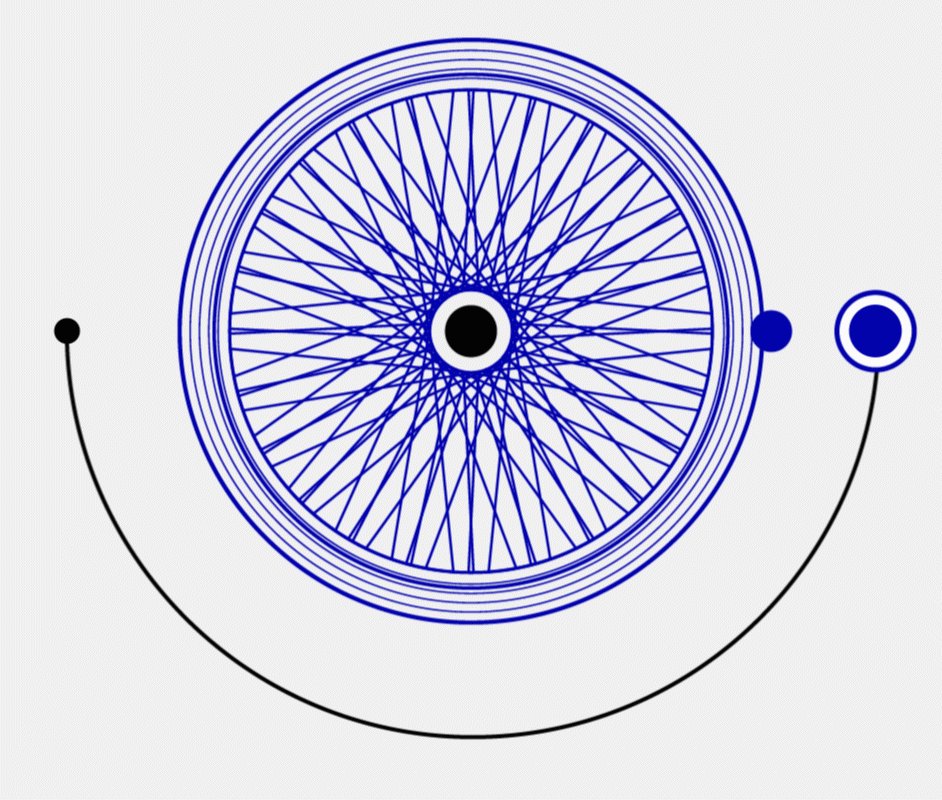
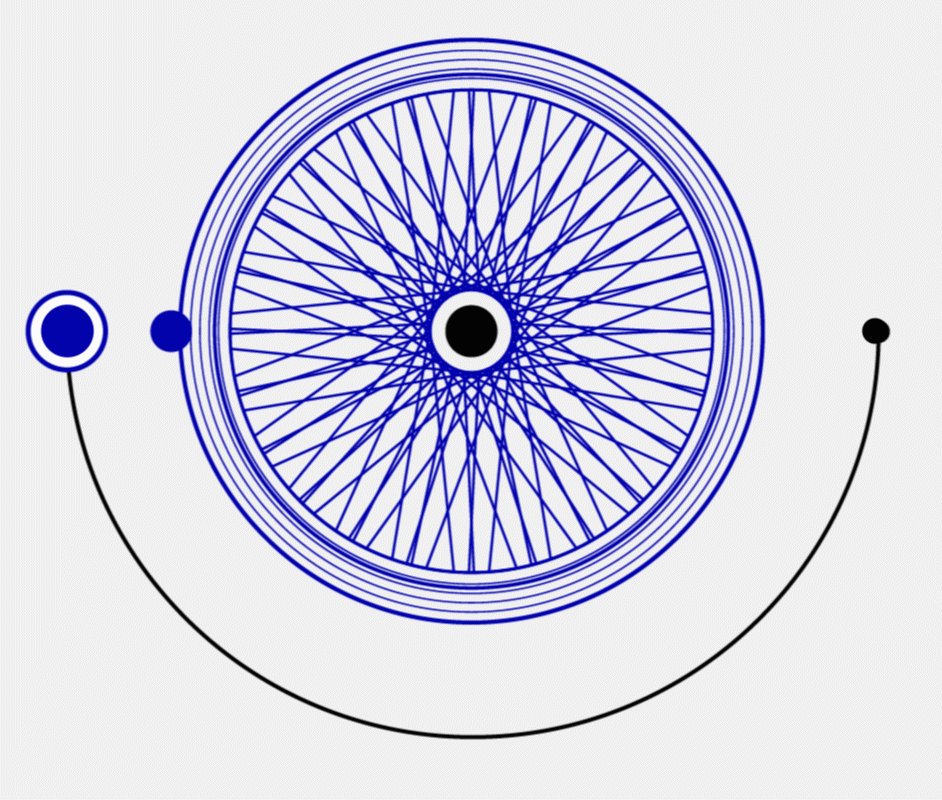
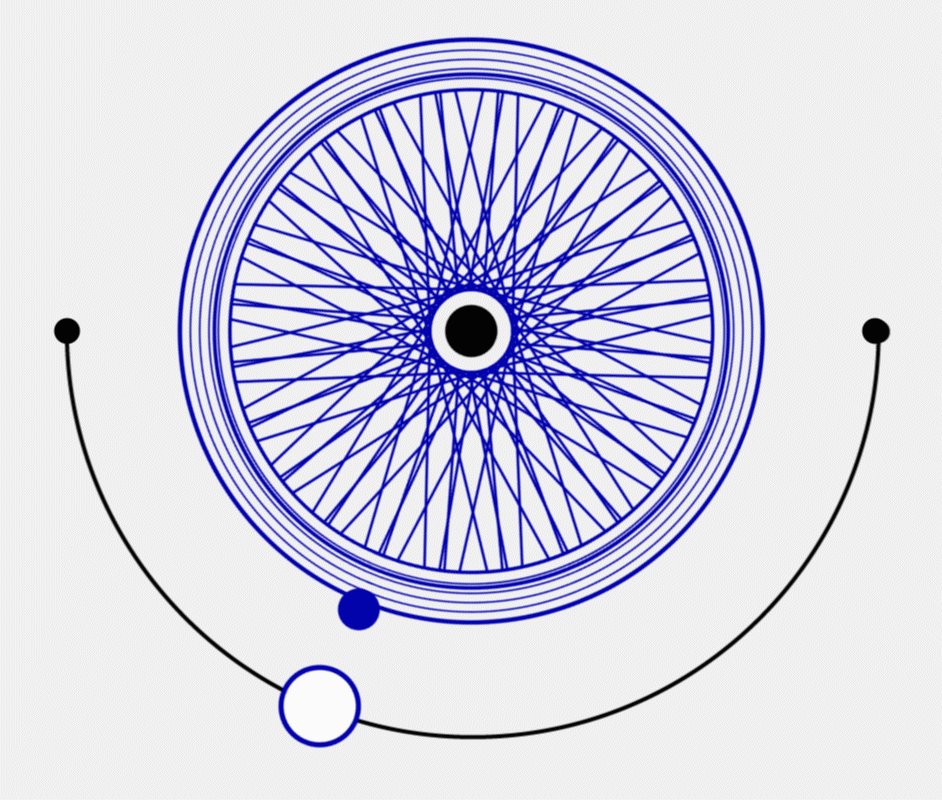
DIRECTION
The arc makes up for an orbit while the lined up circles for a direction pin, kind of like a compass. User controls the rotation by draging on the white circle. As the circle move along the arc path, the wheel will rotate and thus, give a sense of dircetion to where the wheel was pointing to

ICONS
I started to create the icons based on the key visuals, the functions in user flow and the wire frame
CONNECTION
The different dots connected by lines made up a grid that represents a network

PERIMETER
The overlaid circle represents the flooded area. User an drag to increase or decrease the overlaid area. By how much of the wheel the circle covered, we can have an idea of how large the flood area is.

BUTTONS
I gave the buttons an interactive behavior by changing it’s color and style between different states.

WATER LEVEL

Indicates depth by cm
TOTAL DISTANCE
Indicates distance by km

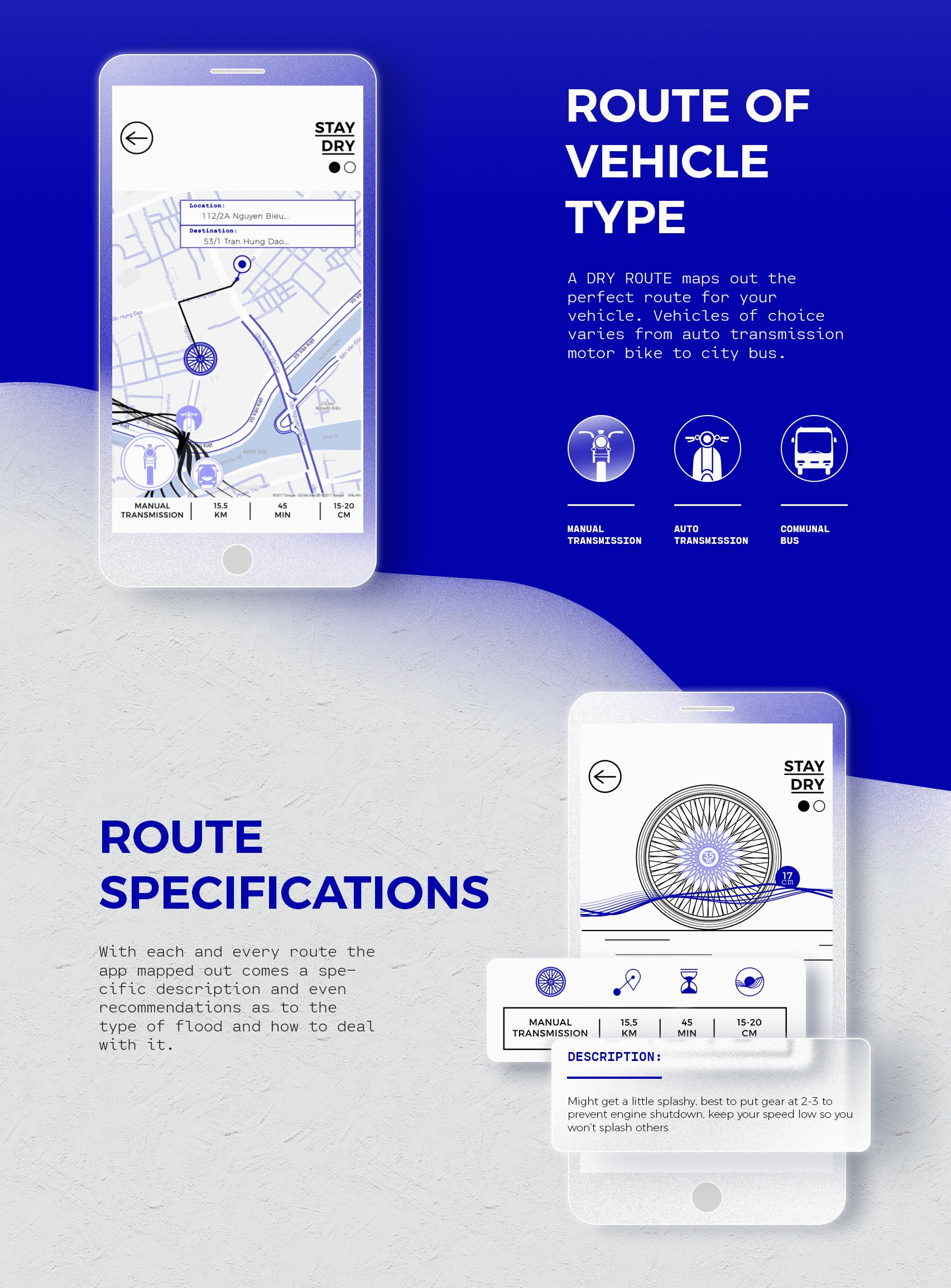
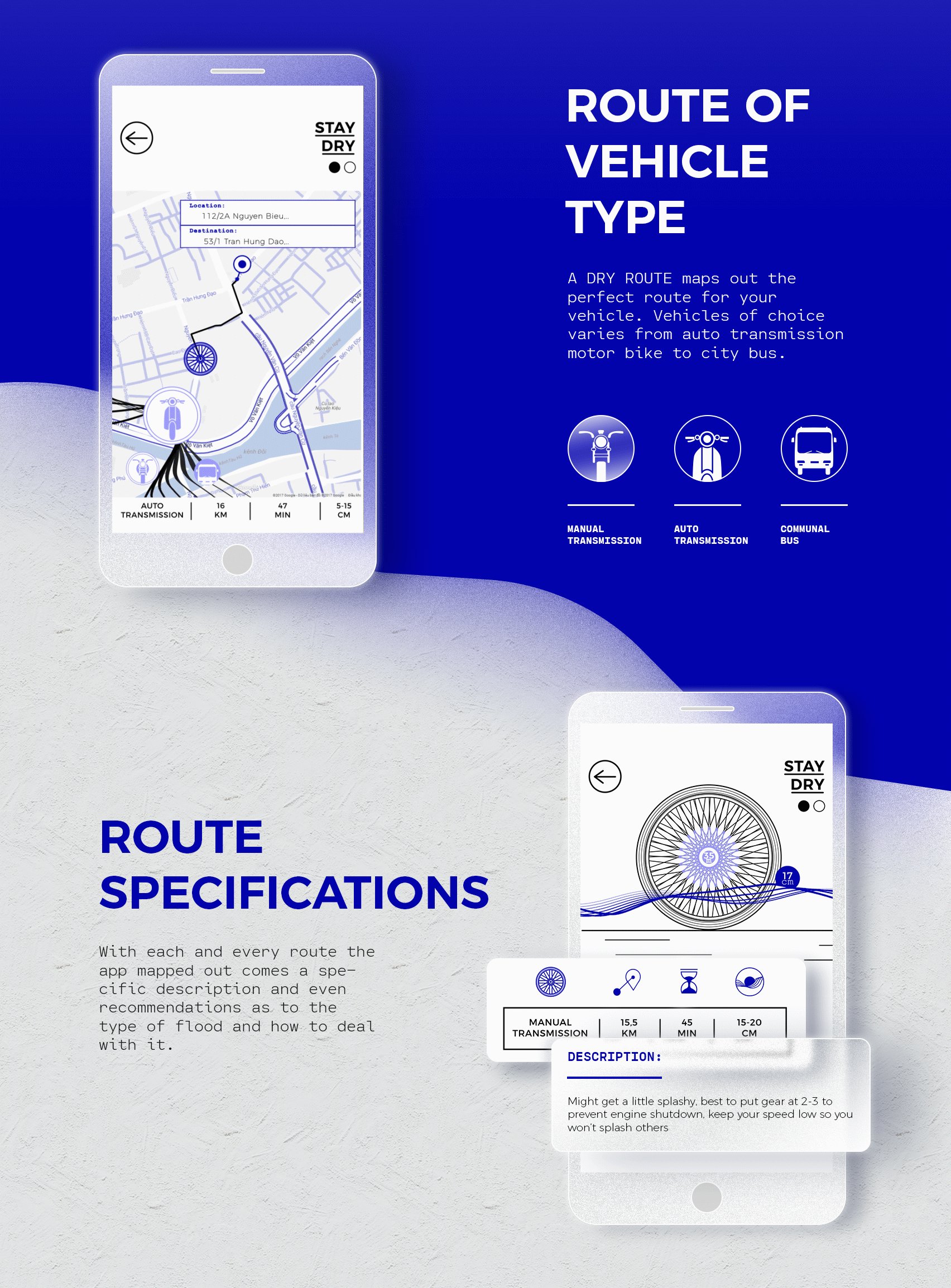
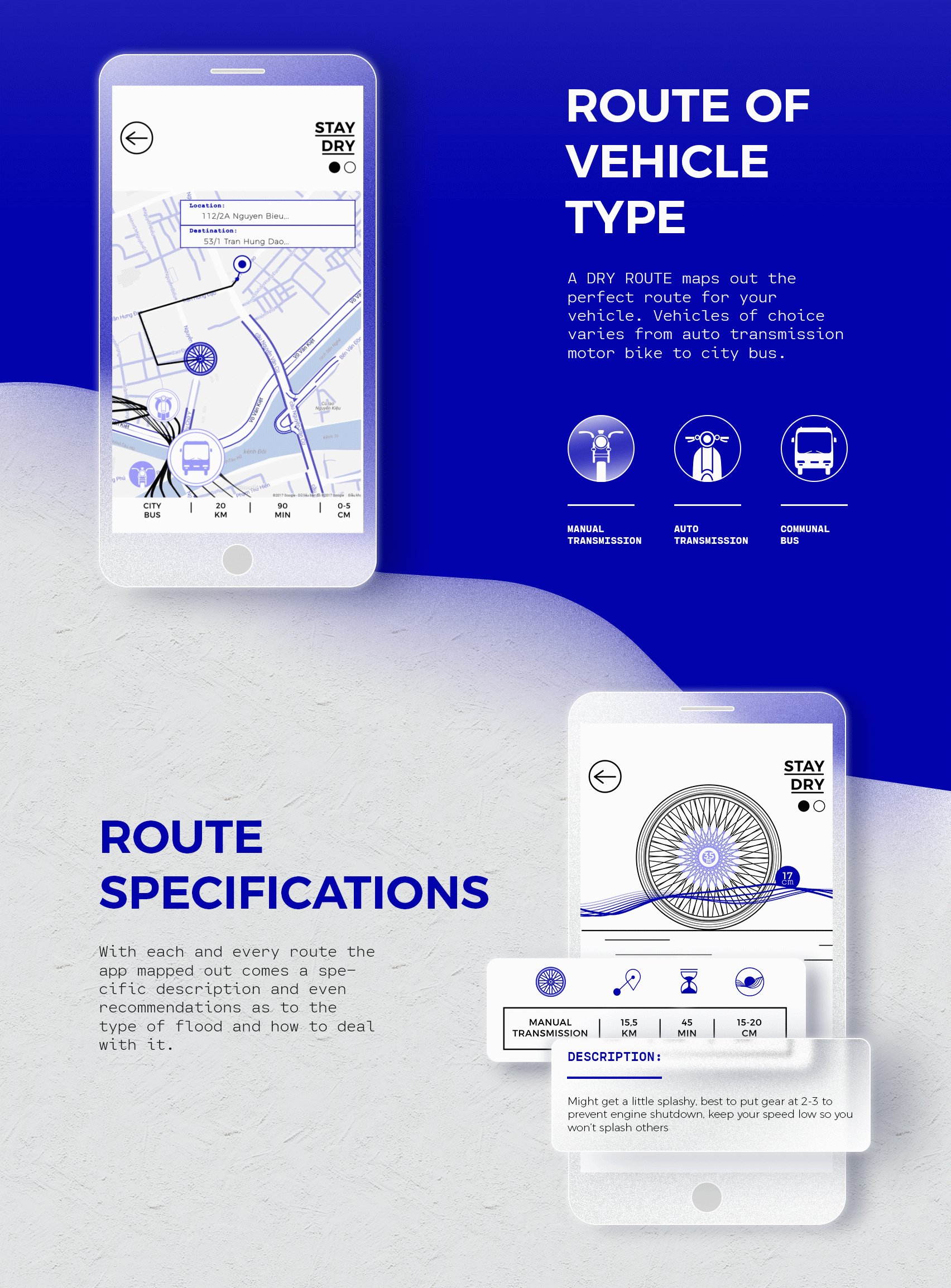
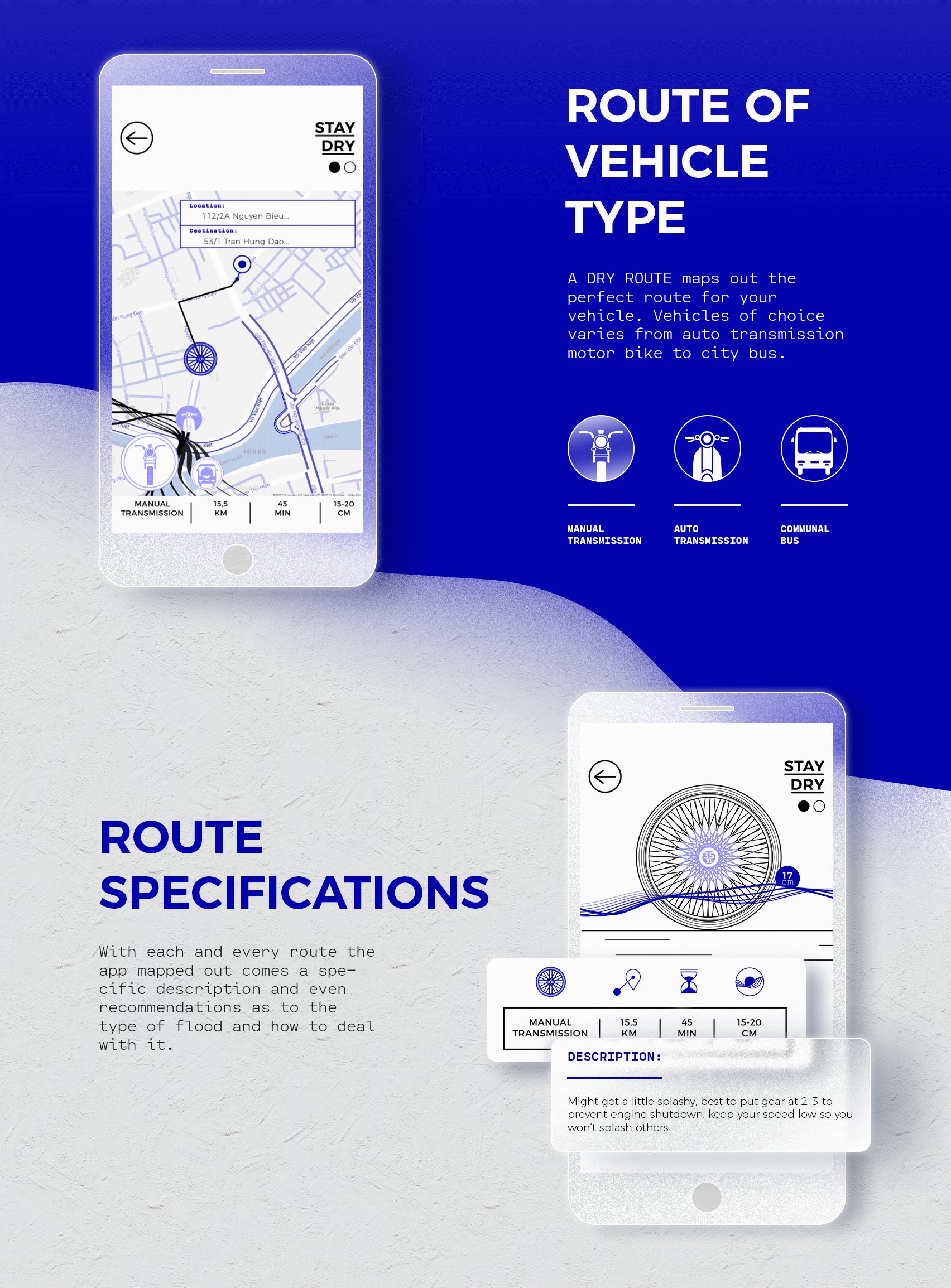
VEHICLE TYPE
Indicates your type of vehicle

ESTIMATED TIME
Indicates estimated time to complete route
IDLE
Slight movements so the eyes doesn't get bored


INTERACTED
Major movement to indicate change


LAUNCH CAMPAIGN
I created a launch campaign by hypothesizing a collaboration with Honda for their new line of customer service regarding the Little Cub.

KEY VISUAL:
Key visual is released both digitally and as POSM, announcing the collaboration of Honda and A DRY ROUTE to create the first app ever that can go head-on against the flooding issue of SaiGon. Along with the message are the QR code that leads to campaign's main website and CTA buttons to download app.




SOCIAL POSTS
Social posts would hypothetically be aired on A Dry Route's social media channels announcing the launch in collaboration with HONDA VIETNAM as their new customer service partner, along with tips and tricks to prepare for rain season. All materials will have partnership logo.




IN STREAM ADS
Along with social posts, we also launch in-stream video ads targeting people who follows pages about Saigon lifestyle or searched locations of Saigon, these ads will link to our main website.

The website shows the key functions of the app as well as some demo on how those functions works, at the end of the site are linked to a website about the Honda's LITTLE CUB launch as a collaborate promotion campaign between Honda and A DRY ROUTE
Experience the site here (desktop or PC only):
WEBSITE

FLYER
There would also be handout flyers that explains how to temporally tackle the flood when riding Little Cub, at the same time encourage audience to download A DRY ROUTE through QR code as a solution to avoid flooded routes.

VOUCHER & E-VOUCHER
Every purchase made with Honda's Cubs will come with an 1-time 70% off repair & maintenance voucher and every account that were in customer data of Honda will get an e-voucher.
STICKERS
There would also be stickers that once stuck on your Honda vehicle can help you get discount in upgrading gears or free washing service during oil change.


SKETCHES
These are some sketches and mindmaps about early concepts and functions of the app and the campaign





Project was made thanks to the guidance & support of these amazing people:

Lai N Nguyen - Teacher Advisor

Tri Thong - Teacher Advisor
Thank you DPI Center for giving me the chance to engage myself in such an interesting topic and project
And all my great friends who helped with the printing and setting up showcase corner in portfolio day